3D MODELS
FREE STUFF
WEBSITES
Graphic Tips
![]()
3D WEB BUTTONS
This will be done in Photoshop®
Open a new document (you can make the background color to
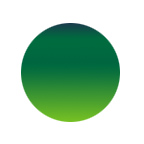
to match you page) around 2"x2" (@72 dpi). Then create a new
layer and select it. Use your circle selection tool to make a circle
(hold down the shift key) Next, select your gradient tool and drag
it from bottom to top (depending which gradient you choose).

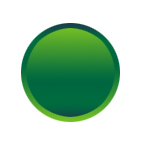
Next go to the Select menu and under Modify choose Contract, in the
dialogue box enter 5-10 pixels. Then drag your gradient tool the opposite
direction from what you did in the last step.

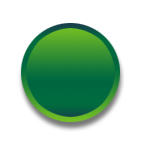
Then add a drop shadow to the button. Depending on which version of
the program you are using this can be easy or more involved. (if you
have an older version E-Mail me and I will tell you how) select the
white with your magic wand tool then invert the selection. Select Layer,
Effects, Drop Shadow. Adjust the opacity until you get the effect you want.
(betreen 40 & 60%)

Next take your type tool and type whatever you want on the button.
Then go to Layers, Effects, Bevel and Emboss, this was done using inner
bevel, you can experiment with some of the other effects. Emboss looks
good also.

Now you have a 3D button to put wherever you want on your page.
![]()